
Hva er Universell Utforming?
Nøkkelen til digital inkludering
I denne artikkelen vil vi ta for oss hvordan du med enkle grep og riktige verktøy kan universelt utforme nettsiden din.

Ingen vil ha en nettside som utelukker mennesker eller skader brukeropplevelsen og merkevaren. Men er den ikke universelt utformer, kan den nettopp det.
Universell utforming (UU) vil si å planlegge produkter, omgivelser, programmer og tjenester slik at de kan brukes av så mange mennesker som mulig - på en likeverdig måte.
- Design for alle.
- Utforming for alle.
- Inkluderende utforming.
- Universell design.
- Tilgjengelighetsdesign.
- Trappen inn til butikken din.
- Bankautomater.
- Nettsider og apper.
I denne artikkelen vil vi ta for oss hvordan du med enkle grep og riktige verktøy kan universelt utforme nettsiden din.
Video: Universell utforming av IKT
Hva sier reglene rundt universell utforming av nettsider?
- WADstår for Web Accessibility Directive og er EUs webdirektiv om universell utforming av nettsteder og apper.
- WCAG(Web Content Accessibility Guidelines) er retningslinjene for tilgjengelig webinnhold.
Retningslinjene inneholder en rekke krav om hvordan innholdet på nettsiden skal være. Faktisk sier forskriften at nettsiden din må oppfylle så mye som 35 av 61 suksesskriterier i denne standarden (47 om det er offentlig sektor). Disse blir også utvidet når WAD innføres. Dette rammer alt fra selve kodingen og valideringen, til for eksempel innholdet og navigasjonen.
Vi skal snakke mer om dette senere.
Gjelder dette deg?
- Er nettsiden din rettet mot innbyggere eller kunder i Norge?
- Blir nettsiden din brukt til å informere eller tilby tjenester?
- Er den ny eller vesentlig oppgradert etter 1. juli, 2014?
… ja da må den være universelt utformet innen utgangen av 2020.
Hvem skal vi tenke på når vi snakker om universell utforming?
- Lese- og skrivevansker.
- Syn (inkludert blinde, svaksynte, fargeblinde, eller folk som står ute i sola)
- Hørsel (eller folk som har mye støy rundt seg)
- Motorikk (skjelving, svak muskulatur) eller for eksempel folk med senebetennelse eller en brukket arm.
- Problemer med å bearbeide informasjon.
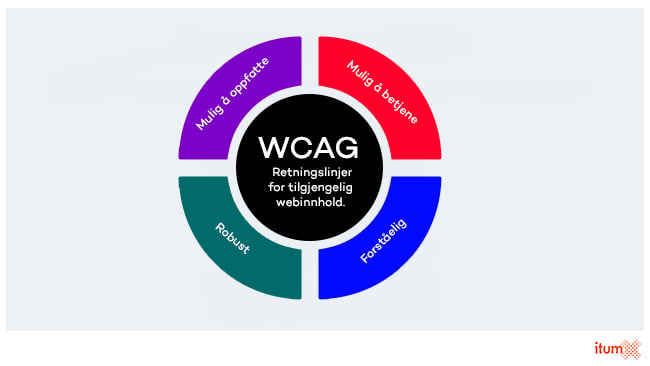
4 prinsipper for universell utforming
På øverste nivå er retningslinjene og suksesskriteriene organisert rundt fire prinsipper som er nødvendig for at alle skal kunne bruke nettsiden din.
- Mulig å oppfatte (perceivable).
- Mulig å betjene / bruke (operable).
- Mulig å forstå. (understandable).
- Robust.

Retningslinjer for tilgjengelig innhold.
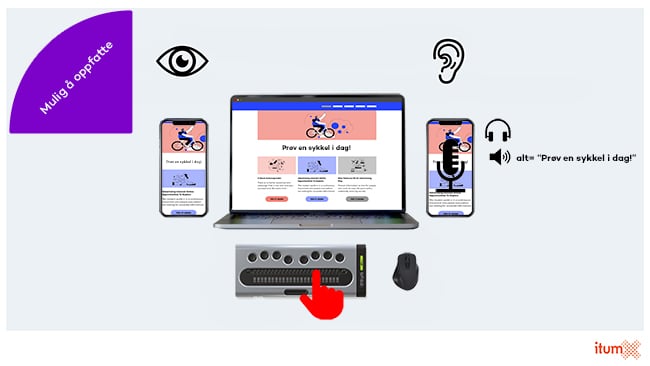
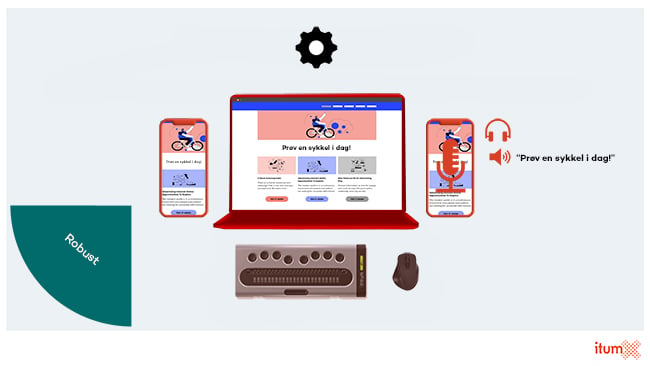
Mulig å oppfatte
Det at nettsiden din må være mulig å oppfatte handler om å gi brukerne dine flere muligheter til å kunne forstå innholdet på nettsiden din: de må kunne se, høre og røre nettsiden din.

Nettsiden din må være mulig å oppfatte.
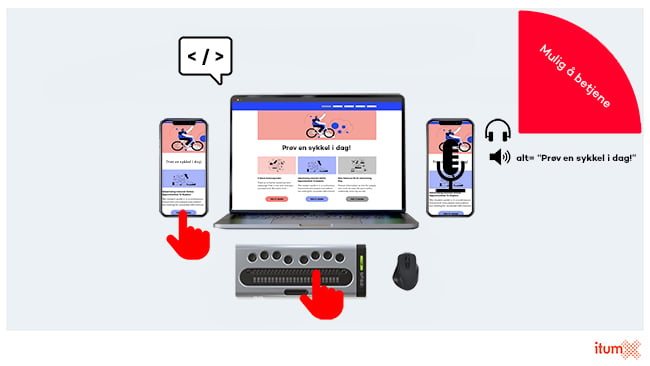
Mulig å betjene / bruke
Det at nettsiden din må være mulig å betjene eller bruke betyr at nettsiden må gi brukerne dine flere muligheter til å bruke andre medier, som for eksempel punktskrift, tastatur, lyd osv.

Nettsiden din må være mulig å bruke / betjene.
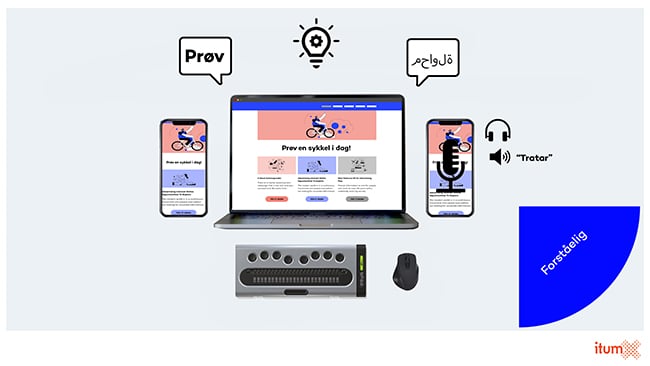
Mulig å forstå
Det at nettsiden din må være mulig å forstå handler om å bruke riktig språk og teknologi som ikke er for vanskelig å forstå og lett å bruke.

Nettsiden din må være mulig å forstå.
Robust
Det at nettsiden din må være robust handler om at nettsiden din må være kompatibel med en rekke ulike nettlesere, enheter (mobiler, nettbrett, desktoper), og andre måter å bruke nettsiden din på, som for eksempel punktskrift, skjermlesere, og stemme-assistenter.

Nettsiden din må være robust.

Foto: Pexels
Hvorfor er det så viktig å ha fokus på universell utforming?
Tall Bufdir opererer med, viser at mellom 15% til 18% av befolkningen mellom 15 år og 66 år i Norge har en nedsatt funksjonsevne. I gruppen over 66 år kan mange i tillegg oppleve ulike former for funksjonstap som følge av å bli eldre.
I tillegg kommer nok de fleste av oss til å oppleve at vi i løpet av et liv får en funksjonsnedsettelse, enten ved at man for eksempel må bruke krykker en periode, eller får redusert syn eller hørsel. Så. Om ikke nettsiden din er universelt utformet, betyr det at så mye som 16% av befolkningen ikke kan bruke den i mer eller mindre grad. For i tillegg skriver Digitaliseringsdirektoratet nemlig at to av tre med nedsatt funksjonsevne opplever at digitale tjenester, som nettsider og apper, er vanskelige å bruke.
Det er derfor det det viktig å ha fokus på universell utforming: på den måten blir nettsiden din mulig å bruke for alle.
Universell utforming og SEO går hånd i hånd

Foto: Pexels

Alle har et ansvar for at nettsiden er universelt utformet.
Hvem må forholde seg til universell utforming?
Egentlig alle som er involvert i et prosjekt, men spesielt de som har ansvaret for å lage nettsiden: arkitekturen, designet, brukerreisen og koden.
Men, det hjelper lite om publiseringsverktøyet og nettsiden har god støtte for universell utforming, om ikke den som publiserer innholdet, altså redaktøren, ikke utnytter mulighetene.
Derfor har både designeren, redaktøren og utvikleren et ekstra stort ansvar for å passe på at alle suksesskriteriene blir møtt hver gang innhold utvikles, vedlikeholdes, skapes og publiseres.
Hvem har ansvaret for å fikse universell utforming?
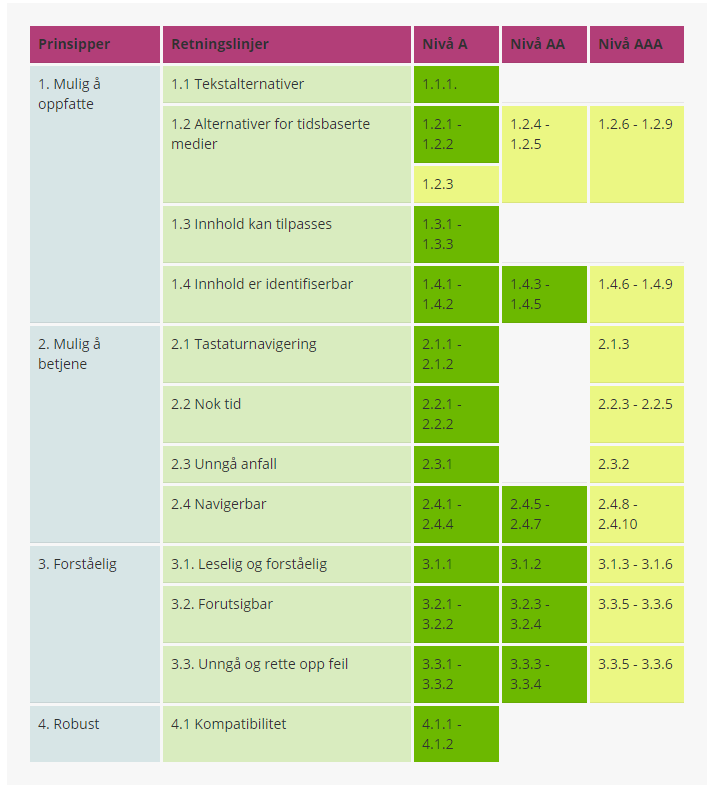
4 prinsipper, 12 retningslinjer og 61 testbare suksesskriterier
De 35 nivåene av suksesskriteriene som må oppfylles ifølge forskriften er nesten alle kriterier på nivå A og AA. For en komplett oversikt over retningslinjene, besøk digitaliseringsdirektoratets nettside.
For å vise deg hva om skal til for å gjøre nettsiden så tilgjengelig som mulig, kan vi ta utgangspunkt i følgende tabell:

De vanligste og viktigste feilene man gjør med universell utforming
- 86,3 % hadde for lav kontrast.
- 66 % manglet alt-tekster på bilder.
En statusmåling Digitaliseringsdirektoratet gjennomførte på 278 nettsteder i Norge i 2018, viser at 60 % av testene gir resultat som indikerer at de samsvarer med kravene om universell utforming. Tallene for kontrast mellom tekst og bakgrunn var nedslående. Bare 34 % av nettsidene var uten kontrastfeil.
Et annet resultat var at mindre enn halvparten av nettsidene (42 %) hadde en mulighet til å forstørre nettsiden uten at innholdet eller funksjonaliteten gikk tapt. Du kan lese hele rapporten her.
- Dårlig kontrast mellom tekst og bilde
- Skjemaer mangler riktig semantikk osv.
- Dårlig tastaturbetjening
- Ikke mulig å forstørre
- Mangler tekstalternativer (bilde, video og podcast)
En kort oppskrift for universell utforming
Kort forklart må du ha riktig innhold, design og kode for å ha en universelt utformet nettside.
Innhold:
- Innholdet må være informativt, med unike titler og overskrifter.
- Teksten må være enkel og forståelig.
- Du må ha alternative tekster for innhold som ikke er tekst (dvs. bilder og video).
- Alle ikke-dekorative bilder i HTML skal ha alt-attributt.
- Du bør ha korte setninger og avsnitt.
- Du bør ha fornuftige forklaringer og tilbakemeldinger på skjemaer.
Design:
- Design nettsiden din med riktige kontraster. Her er det lett å falle i fella.
- Bruk fonter som er enkle å lese, og bruk riktig størrelse på teksten (brukerne burde ha muligheten til å zoome inn minst 200%).
- Ikke bruk bare farge for å informere.
- Lenker, skjemaer eller andre interaktive elementer må være åpenbare.
- Ha en konsistent og konsekvent navigasjon.
- Bruk gjennomtenkte skjema.
- Tilpass innholdet til alle mulige skjermstørrelser. (Responsivt design)
- Prøv å unngå tekst bygget inn i et bilde.
- Ha gode nok mellomrom mellom og størrelse på knapper.
- Prøv å unngå blinkende eller tekst som beveger seg.
Kode:
- Du må angi innholdets språk i koden for at opplesende hjelpemidler skal kunne velge riktig stemme for opplesing. Dette gjelder ikke bare «hovedspråk», men også deler av side. (Beskrivende url på hovedspråket).
- Bruk LINT-verktøyene, ha gyldig HTML.
- Koden må ikke inneholde noen semantiske feil.
- Prøv å unngå CSS for å flytte elementer.
- Test også universell utforming mens du utvikler (tastatur, tilgjengelighetstre, zoom etc.)
- Modalvinduer: dekkende lag får riktig tastaturfokus, det skal være mulig å lukke modalen ved hjelp av tastatur.
- Synlig fokusindikator.
- Definer overskrifter i korrekt rekkefølge <h1> til <h6>.
- Skjemaelementer er korrekt kodet (type, label, evt. WAI ARIA).
- Test alltid med skjermleser
- Bruk ARIA bare hvis du absolutt må.
Nyttige verktøy du kan bruke for å teste universell utforming
- Tastatur.
- Skjermleser
- Nettleser – utviklerverktøy i Chrome og Firefox, spesielt accessibility tree.
- Nettleser – utvidelser (Axe, NoCoffee)
- Kommandolinjeverktøy – Google Lighthouse og lintverktøy.
Du kan bli straffet med sanksjoner!
Videre skriver de at:
«Hvis testingen viser at nettstedet bryter regelverket, følger vi opp virksomheten til feilene blir korrigerte. Om nødvendig bruker vi pålegg om retting og dagbøter».
Her kan du lese mer om hvordan de gjennomfører tilsyn
Krav om tilgjengelighetserklæring
- Å gjøre deg oppmerksom på eventuelle elementer på nettsiden din som ikke er universelt utformet og derfor må forbedres.
- Veilede brukeren til hvordan de kan få informasjonen i et tilgjengelig format.
- Gi brukerne en mulighet til å gi tilbakemeldinger om svakheter i løsningen din.
Video om tilgjengelighetserklæring
Ta kontakt
Ta gjerne kontakt om du ønsker å vite mer om oss og hva vi gjør.



